SVG Drawing Animation
Master SVG Drawing Animations with SVG ANIMA: Step-by-Step Tutorial for Stunning Effects
- Unlock the power of SVG animations with this in-depth tutorial on creating mesmerizing SVG drawing animations using SVG ANIMA. Whether you’re designing logos, one-line illustrations, or intricate designs, this guide will teach you everything you need to know to bring your creations to life.
Open Your SVG File
Start by creating your SVG using any SVG editor, then open the SVG ANIMA app in your web browser : https://svganima.com/app and open your SVG. Select the path you want to animate. Remember, only paths can be animated—not groups or other elements.

Add a Stroke, Dash Array and Dash Offset to Your Path
Click on your path and add an outline.
For the outline to work:
- Assign a stroke color.
- Define a stroke width.
- Go to Settings and locate the “Path Length” value at the bottom of the panel.
- Copy this value into the Dash Array and Dash Offset fields.

Animate the Stroke and Test your Animation
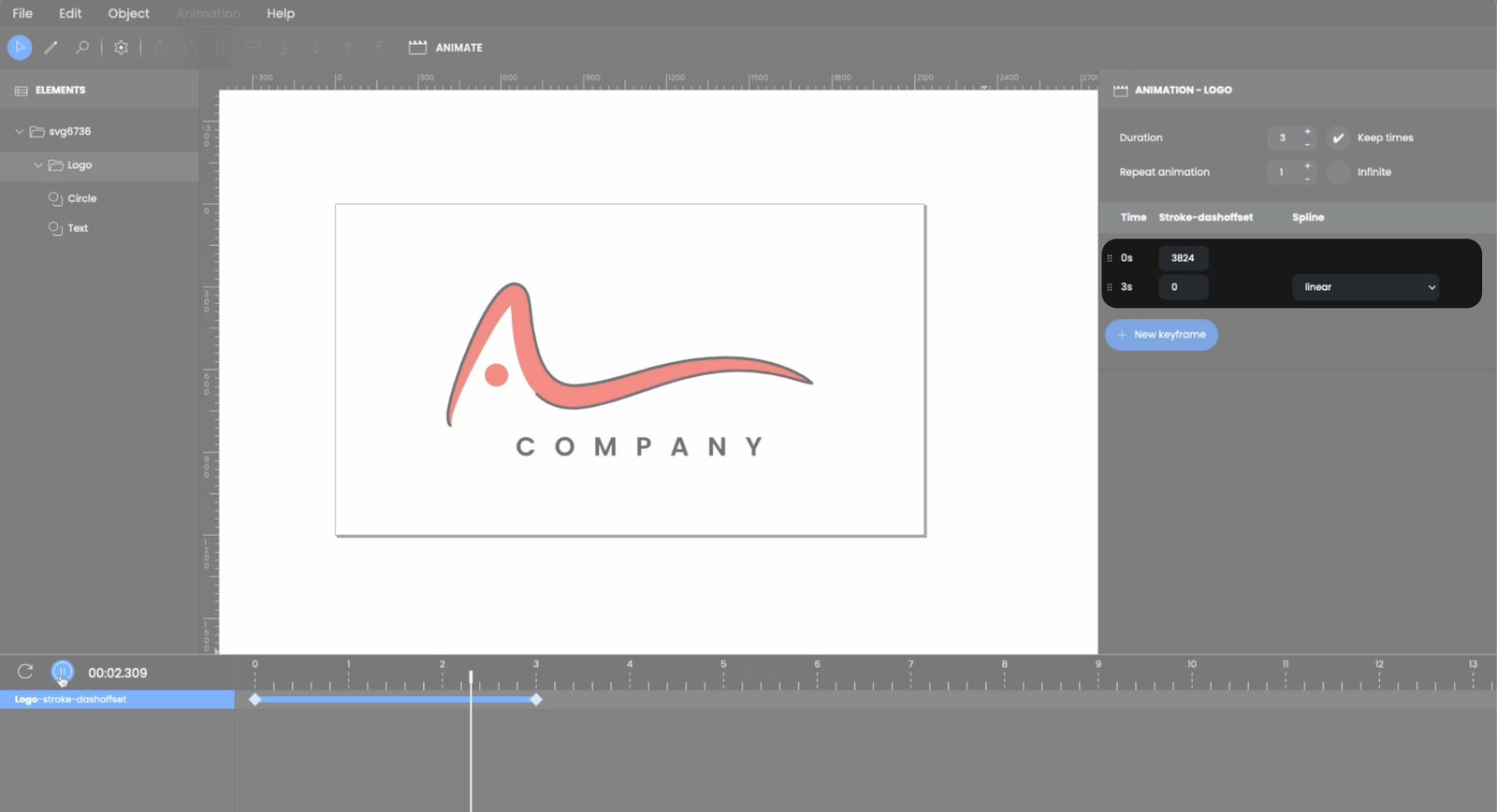
Click Animate, then Animate Attribute, and select Stroke Offset.
In the Dash Offset animation panel:
- Set the initial value to the Path Length.
- Set the final value to zero.
- Test your animation to ensure the stroke is drawn correctly.
- To adjust the speed, either:
- Change the Duration value in the animation panel, or
- Drag the end keyframe in the timeline panel.
- To keep the stroke visible briefly at the end of the animation, add a slight delay. This prevents the stroke from disappearing abruptly.

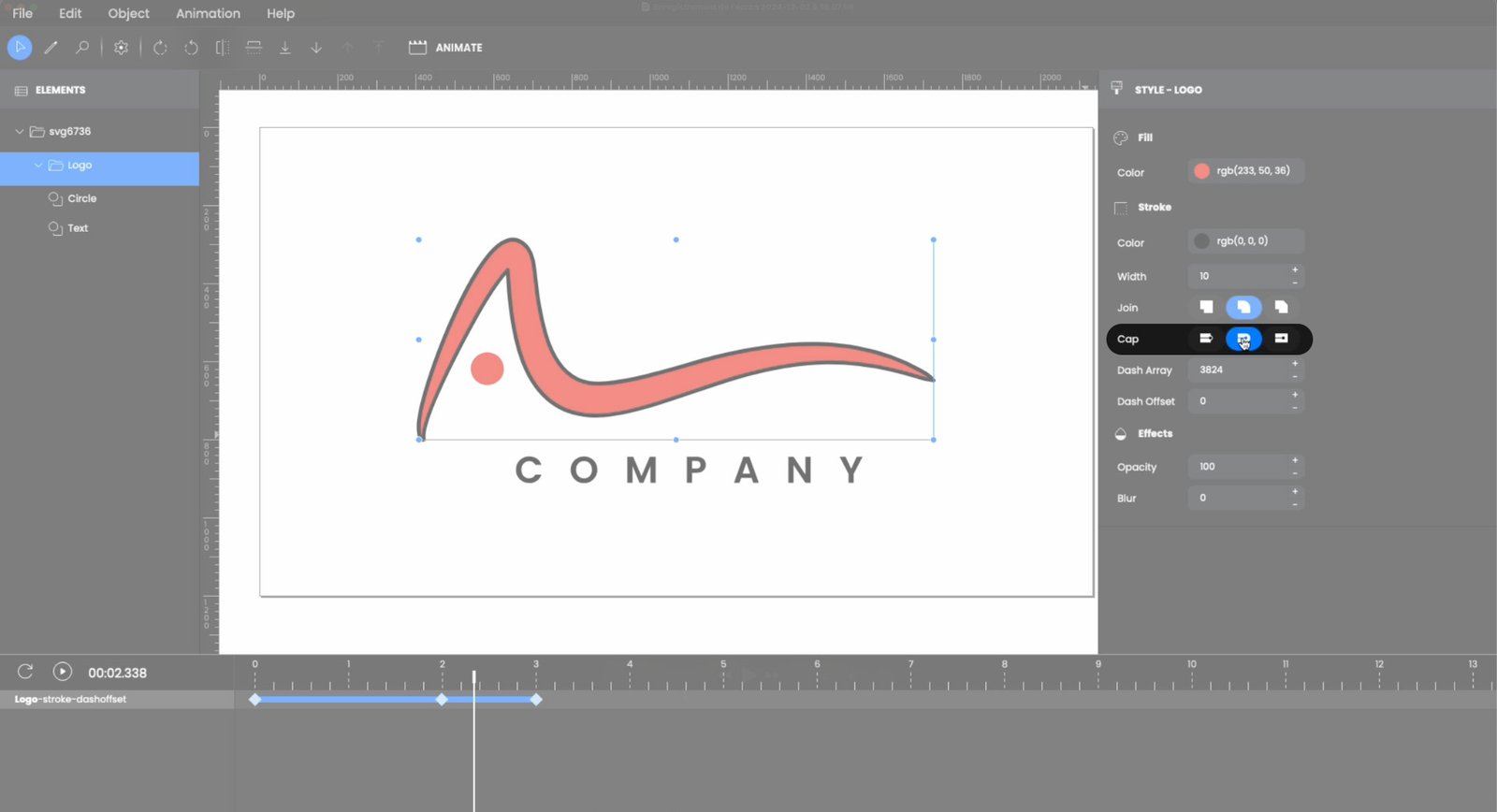
Fix Broken Lines
If the stroke appears “broken” along curves or angles, change the Stroke Cap type to smooth and extend the line ends.

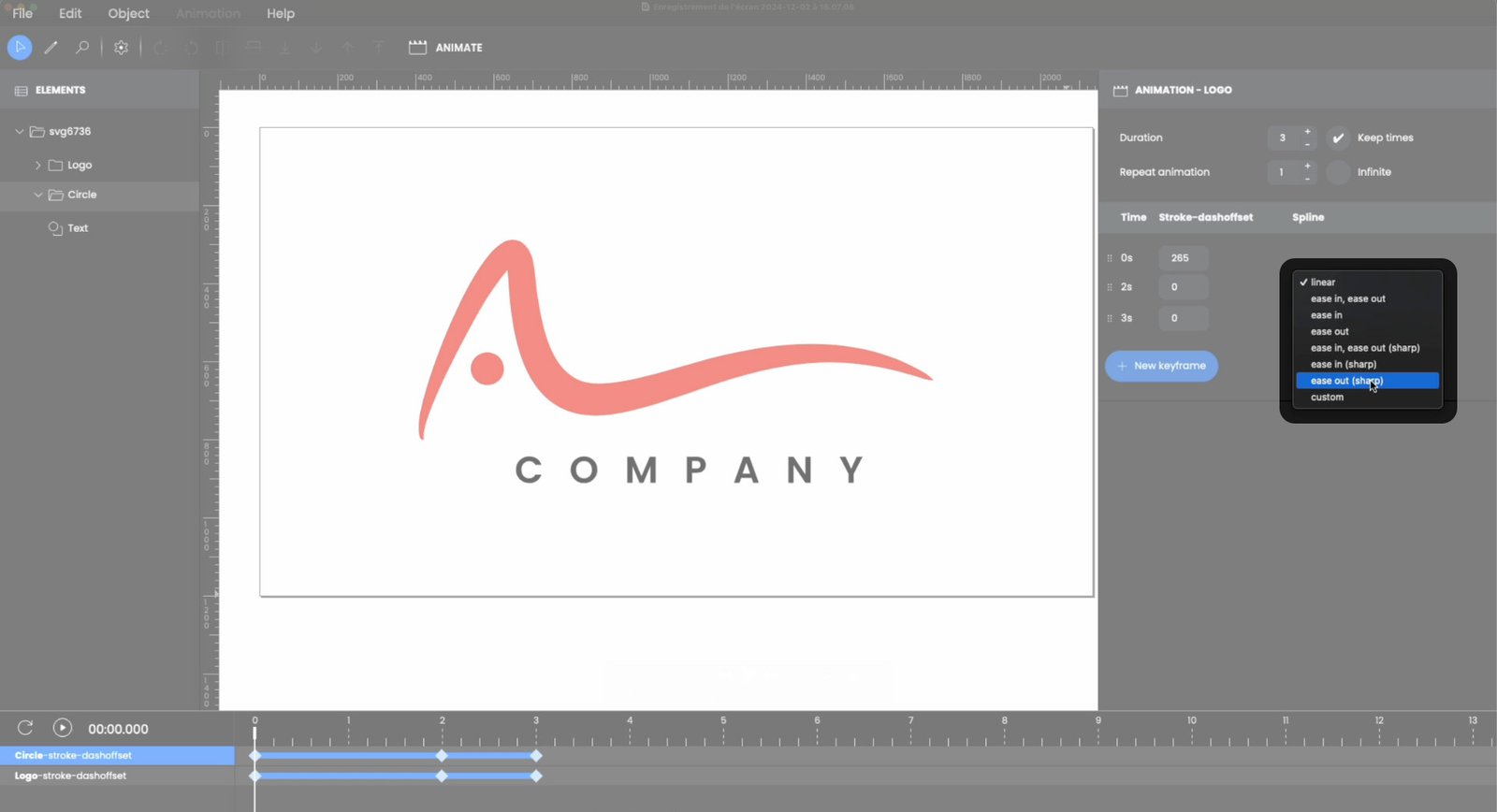
Refine Animation Timing
By default, the animation speed (or spline) is linear, meaning it stays constant throughout. To add dynamic motion, adjust the spline curve so the animation slows down near the end.

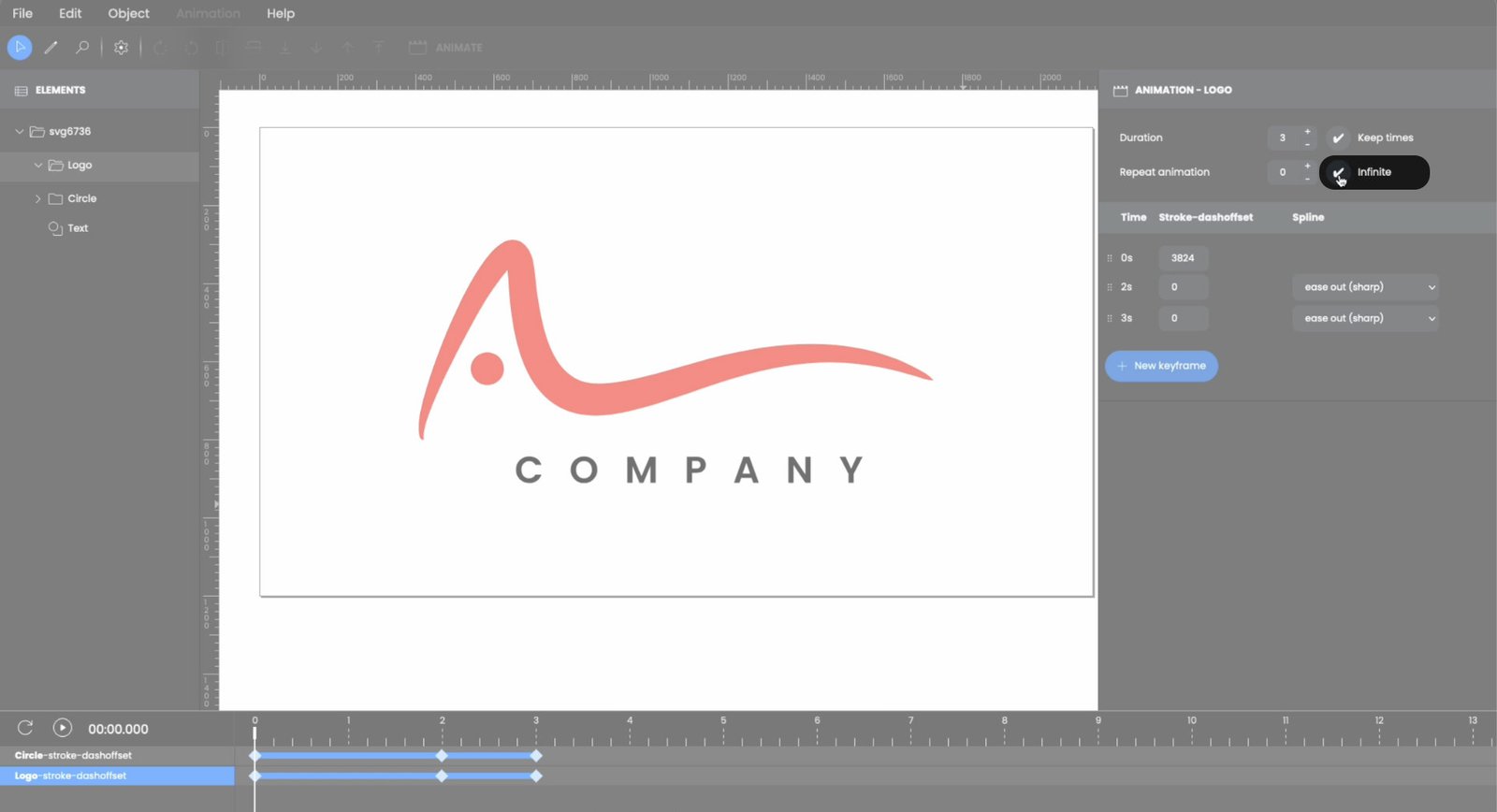
Create an Infinite Loop
For seamless testing or ongoing effects, check the Infinite option in the animation panel. Your animation will loop continuously.

Animate Fill Opacity for Color Effects
Next, let’s animate the color of your logo:
- Select the element to animate.
- Click Animate, then Fill Opacity.
- Set the opacity to transition from 0 (transparent) to 100 (opaque).
Pro Tip: Time this animation to begin slightly before the outline animation finishes for a smooth transition.

Make the Stroke Disappear
To reveal the final logo:
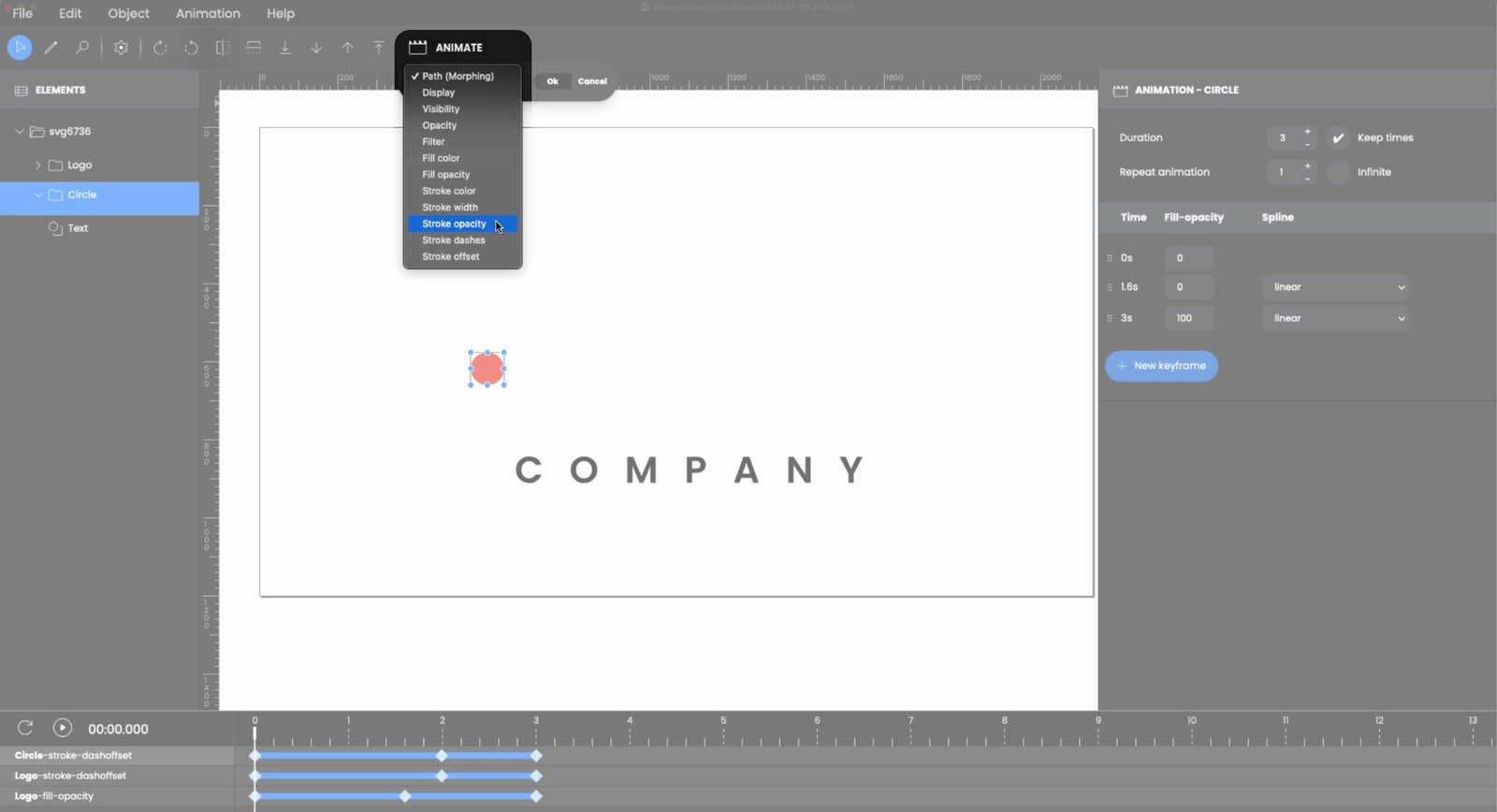
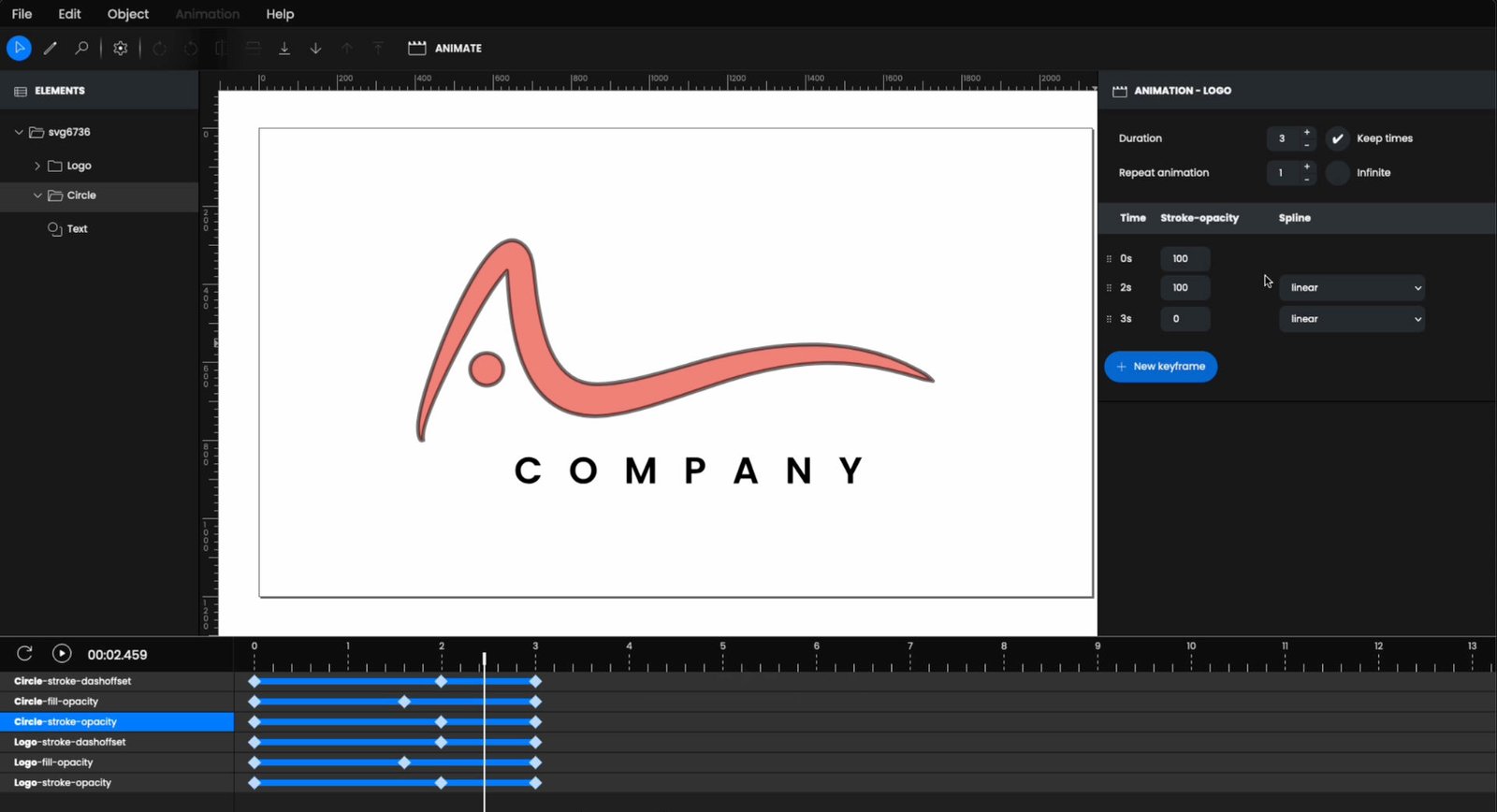
- Select the element to animate.
- Click Animate, then Stroke Opacity.
- Transition from 100 (fully visible) to 0 (invisible).

Animate Text Appearance and Finalize Your Animation
Finally, make your text appear:
- Select the text element.
- Click Animate Attribute, then choose Opacity.
- Transition the opacity from 0 to 100.
Once you’re happy with the result, uncheck the Infinite options to keep your logo in its final state at the end of the animation.

Congratulations!
In just a few minutes, you’ve created a stunning SVG drawing animation. You can use these techniques for logos, one-line drawings, illustrations, and so much more. Let your creativity flow!
Thank you for following this tutorial. Don’t forget to like, subscribe, and stay tuned for more exciting tutorials on SVG ANIMA. See you next time!
Unlock More Power with SVG ANIMA Pro!
Ready to take your animations to the next level? Upgrade to SVG ANIMA Pro and access Advanced Animations, remove watermarks, and unlock powerful new features like Animating on Hover, Click, and Scroll. Plus, save time with Bulk Animation Speed Editing and Bulk Color Editing, and enhance your designs with the ability to Add Hyperlinks to SVG elements.
With Priority Support, you’ll have expert help whenever you need it.
Upgrade now and start creating professional-grade animations today!
- Click Animate, then Animate Attribute, and select Stroke Offset.
- In the Dash Offset animation panel:
- Set the initial value to the Path Length.
- Set the final value to zero.