ROTATION
How to Animate a Rotation on an SVG Using SVG ANIMA: A Step-by-Step Tutorial
Create Your SVG Drawing
The first step in animating a rotation on an SVG drawing is to create the drawing itself. You can use software such as Adobe Illustrator, Sketch, or Inkscape to create your SVG drawing. Once you’ve created the drawing, save it as an SVG file format.

Import Your SVG Drawing to SVG ANIMA
Once your SVG drawing is ready, it’s time to import it into SVG ANIMA. Open SVG ANIMA App : https://svganima.com/app/ in your web browser and drag and drop your SVG file onto the workspace. You will see your SVG drawing appear on the screen.

Select the Element You Want to Rotate
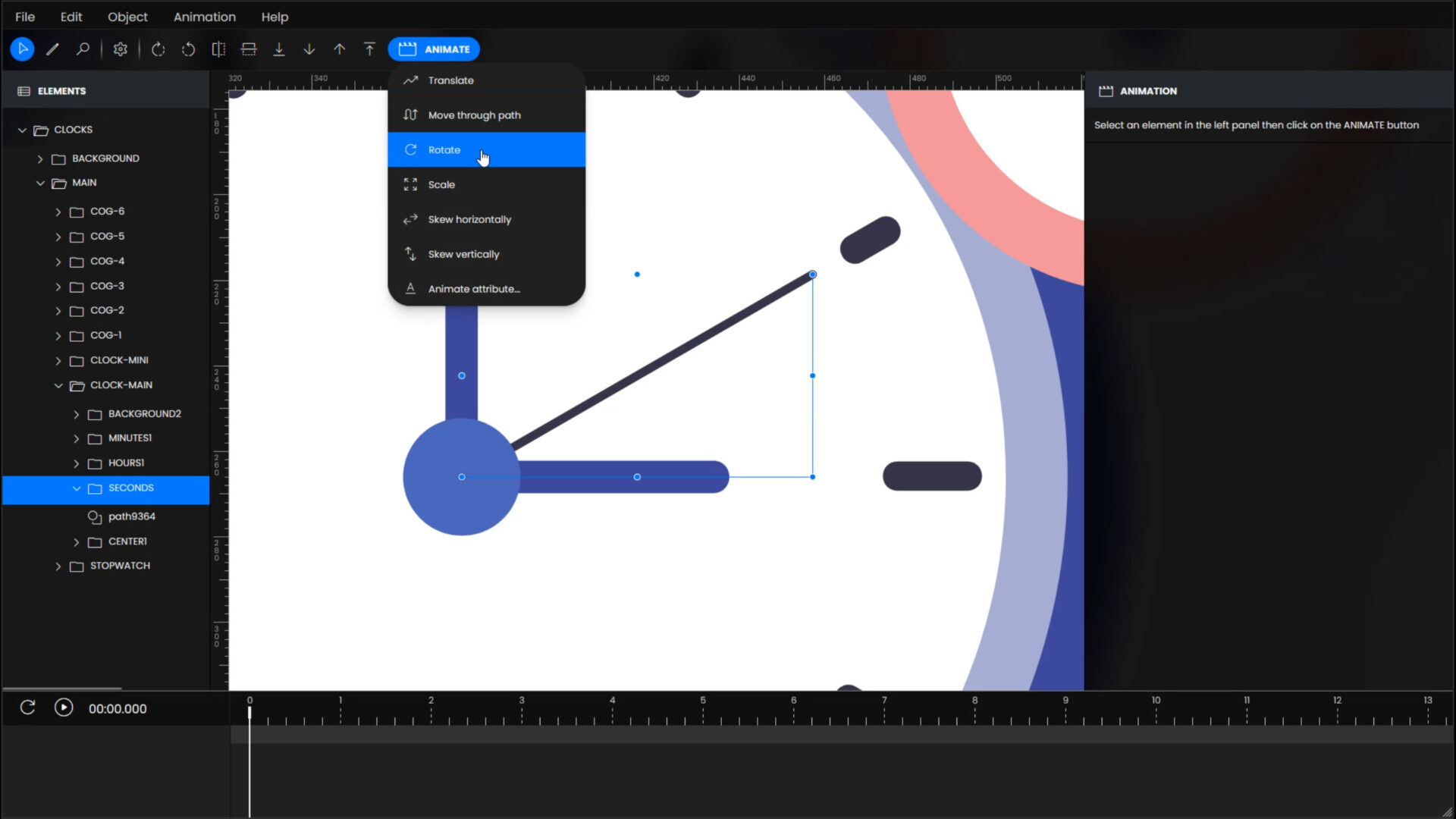
Start by selecting the element you want to animate. Click on it or find it in the left-hand panel. To zoom in or out, hold the Control key and scroll your mouse.

Add an Animation
Once selected, click Animate and then Rotate. A circle will appear around the element. The outer point defines the rotation angle, and the center point defines the pivot. Move the center point to set your rotation center. Zoom in for more precision if needed.

Customize Your Animation
In the “ANIMATION” panel on the right, you can customize your animation settings. Adjust the duration by changing the Duration value or moving the keyframe in the bottom panel. Want an infinite loop? Just check the Infinite option. You can also add an easing effect to create a smooth and natural rotation.
Set the start and end angles. For a full rotation, use 0° at the start and 360° at the end. To reverse the direction, simply add a minus sign in front of 360°.
Repeat the same process for all the elements. You can even animate a group with an existing animation to combine the animations.

Preview Your Animation
After you’ve customized your animation, it’s time to preview it. You can drag the cursor in the animation timeline to see a quick overview of your animation. To see a real preview of your animation, just click on the Play Button located at the top left of the bottom panel. Now you can see your SVG animation in action.

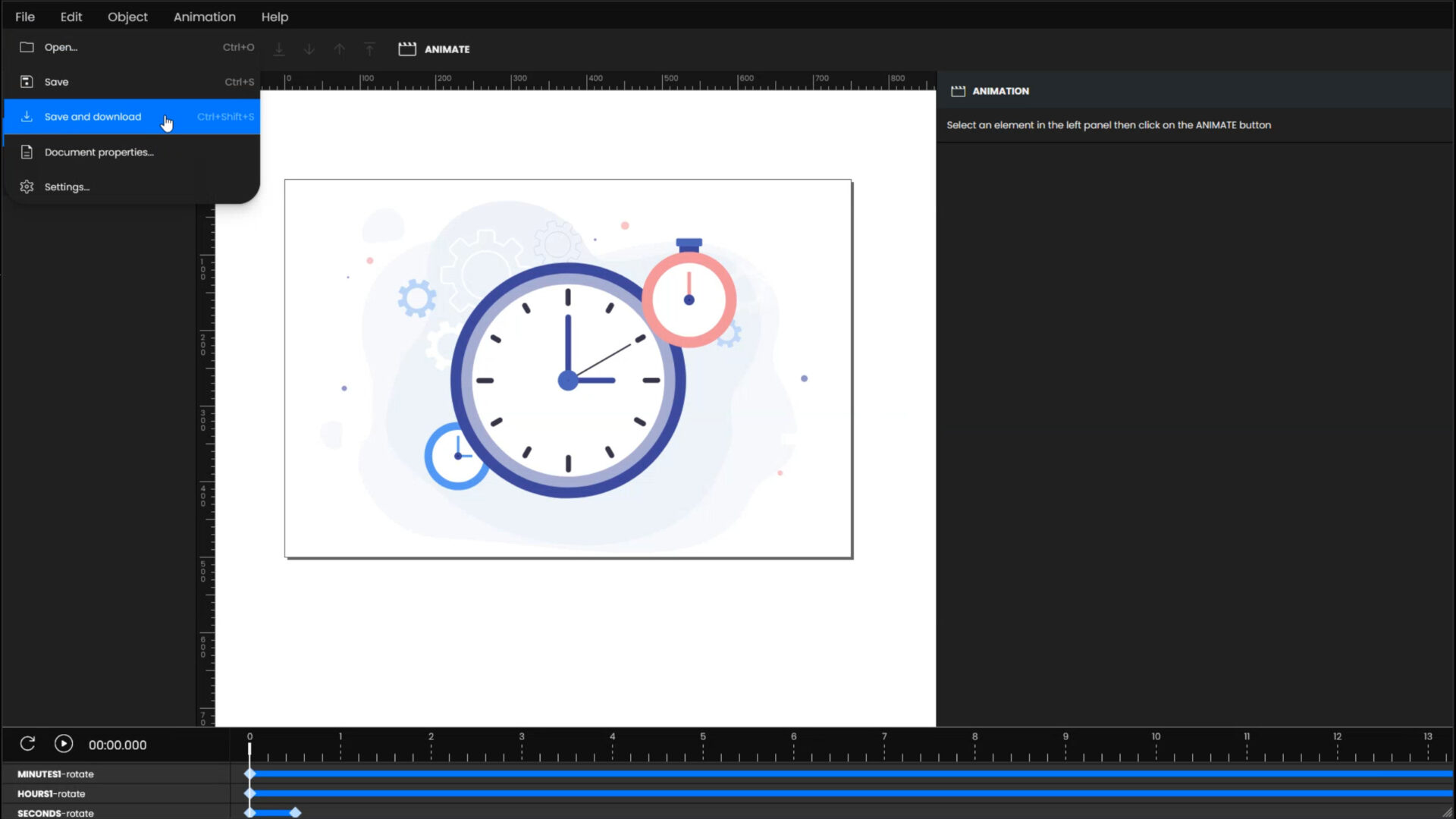
Export Your Animation
Once you’re satisfied with your animation, you just have to download your animated SVG drawing. Click File, then Save and Download to save your project. Congratulations, you’ve successfully animated rotations on your SVG drawing using SVG ANIMA!

Animating a rotation on an SVG drawing is a simple and fun process with SVG ANIMA. By following these steps, you can create captivating animations without any coding knowledge. Whether you’re a graphic designer, animator, or just someone who wants to add some extra flair to their designs, SVG ANIMA makes it easy to bring your SVG drawings to life.
Maximize Your Animation Potential with SVG ANIMA Pro!
Transform your SVG designs with the power of SVG ANIMA Pro! Gain access to Advanced Animations that add depth and interactivity to your projects. Remove watermarks and create animations that respond to Hover, Click, and Scroll actions.
Save time and streamline your design process with features like Bulk Animation Speed Editing and Bulk Color Editing. Plus, enhance the functionality of your SVGs by adding Hyperlinks. Enjoy the peace of mind that comes with Priority Support whenever you need assistance.
Upgrade now and elevate your animations to a professional level!