Skew
How to Create Skew Animations with SVG ANIMA
Skew animations can add an interesting perspective to your SVG drawings, making them look like they’re tilted or twisted. In this tutorial, we’ll show you how to create a skew animation using SVG ANIMA, a free, user-friendly app that lets you animate SVGs without any coding knowledge.
Create and Import Your SVG Drawing
Start by creating your SVG using any SVG editor, then open the SVG ANIMA app in your web browser : https://svganima.com/app and open your SVG file. Once your drawing is on the workspace, select the element you want to animate either directly from the drawing or by choosing it from the left-hand panel.

Set Up Your Skew Animation
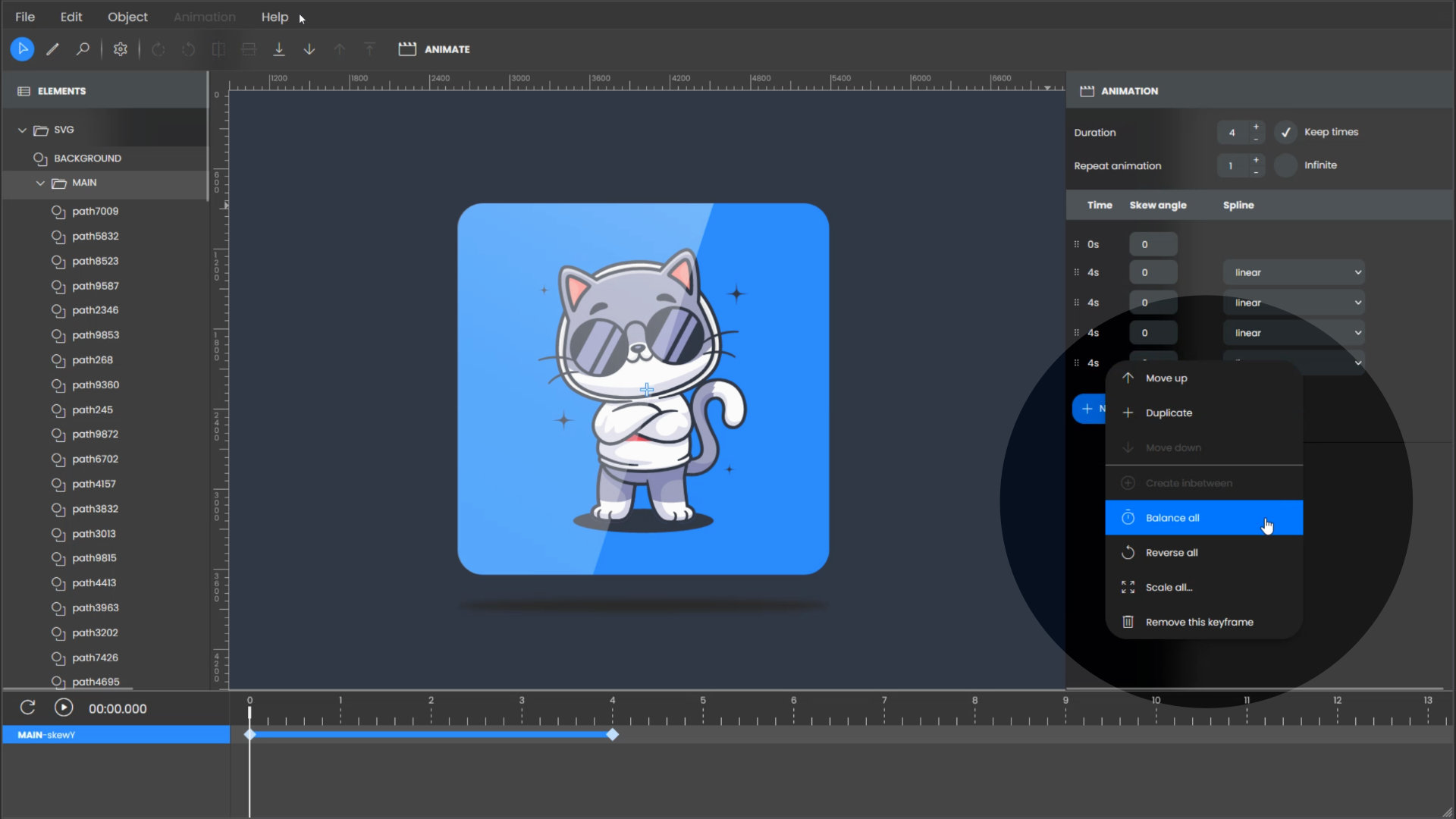
To start creating a skew animation, click on the ANIMATE button and select either Skew horizontally or Skew vertically. This will open the skew settings in the ANIMATION panel on the right. From there, you can set the skew angles, duration, and easing options for each keyframe of your animation.

If you want to create multiple keyframes with the same duration, you can right-click on any keyframe and select Duplicate. Repeat this process until you have the desired number of keyframes. Then, to balance the durations of all your keyframes, right-click on any keyframe and select Balance All. You can also add new keyframes by clicking on the New Keyframe button in the right panel.

Add Realism to Your Skew Animation
Skew animations can be impactful on their own, but combining them with other effects can elevate your design. In this example, we’ll show you how to create a fake 3D rotation effect by adding a scale animation to the card element.
First, select the element you want to animate from the left-hand panel. Click the ANIMATE button and choose “Scale”.
If you’ve used “Skew Horizontally”, reduce the vertical scale to create the illusion of 3D rotation. If you’ve chosen “Skew Vertically”, reduce the horizontal scale instead. Adjust the scale for each keyframe and tweak the easing options for smooth transitions (set to linear by default).
Next, we’ll animate the shadow element to enhance the 3D effect: Select the shadow element, click ANIMATE, and add a “Rotate” animation. Set the rotation angles for each keyframe so that the shadow follows the card’s movement.
Lastly, let’s animate the light element: Select the light element, add a “Translate” animation, and adjust the position for each keyframe so that it tracks the card’s motion, enhancing the overall realism.

Preview and Export Your Animation
Preview your animation by clicking on the Play button in the top bar of the Timeline in the bottom panel. If you’re satisfied with the results, export your animation by clicking on File > Save and Download. Your animated SVG will be saved in your Downloads folder.

With SVG ANIMA, creating skew animations for your SVG drawings is not only easy but also fun. Follow this tutorial and experiment with additional animations to bring depth and creativity to your SVG designs. Try combining different effects to make your projects truly stand out!
Unlock More Power with SVG ANIMA Pro!
Ready to take your animations to the next level? Upgrade to SVG ANIMA Pro and access Advanced Animations, remove watermarks, and unlock powerful new features like animating on Hover, Click, and Scroll. Plus, save time with Bulk Animation Speed Editing and Bulk Color Editing, and enhance your designs with the ability to Add Hyperlinks to SVG elements.
With Priority Support, you’ll have expert help whenever you need it.
Upgrade now and start creating professional-grade animations today!