Skew
How to Create Skew Animations with SVG ANIMA
Skew animations can add an interesting perspective to your SVG drawings, making them look like they’re tilted or twisted. In this tutorial, we’ll show you how to create a skew animation using SVG ANIMA, a free online app that allows you to easily animate SVGs without any coding knowledge.
Step 1: Create and Import Your SVG Drawing
First, create your SVG with an SVG editor, then open the SVG ANIMA app in your web browser : https://svganima.com/app and open your SVG file. Once your drawing is on the workspace, select the element you want to animate in the left panel or directly in the drawing.

Step 2: Set Up Your Skew Animation
To start creating a skew animation, click on the “ANIMATE” button and select either “Skew horizontally” or “Skew vertically”. This will open the skew settings in the “ANIMATION” panel on the right. From there, you can set the skew angles, duration, and easing options for each keyframe of your animation.

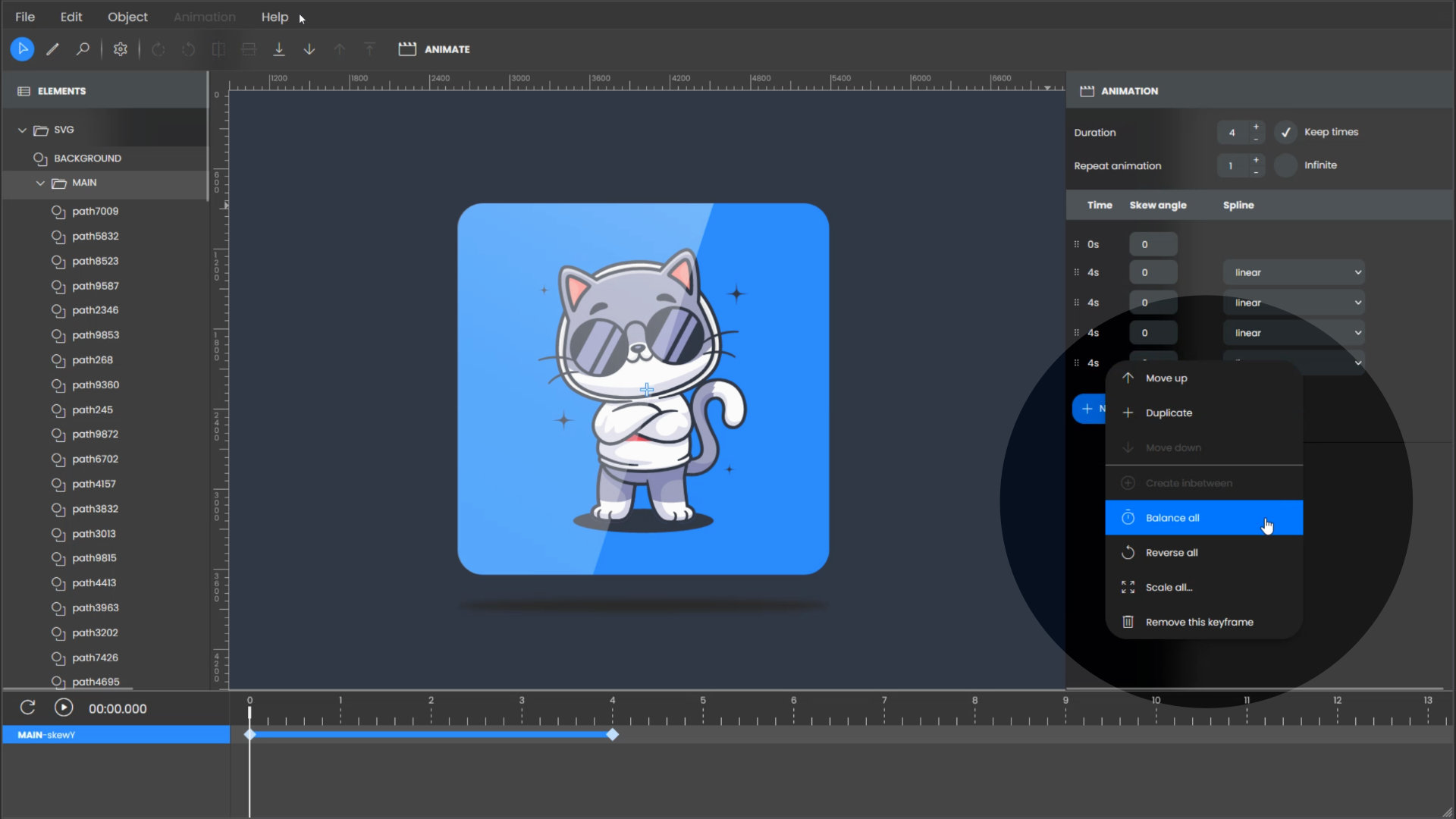
If you want to create multiple keyframes with the same duration, you can right-click on any keyframe and select “Duplicate”. Repeat this process until you have the desired number of keyframes. Then, to balance the durations of all your keyframes, right-click on any keyframe and select “Balance All”. You can also add new keyframes by clicking on the “New Keyframe” button in the right panel.

Step 3: Add Realism to Your Skew Animation
While skew animation can be visually interesting on its own, combining it with other animations can create a powerful effect. Here, we’ll show you how to achieve a fake 3D rotation effect by adding a scale animation to the card element. First, select the element in the left panel, click on the “ANIMATE” button, and choose “Scale.” If you’ve chosen the “Skew Horizontally” option, reduce the vertical scale to create a 3D rotation effect. Conversely, if you’ve chosen the “Skew Vertically” option, reduce the horizontal scale instead. Set the scale values for each keyframe of your animation and adjust the easing options as needed to create a smooth transition (linear by default).
Next, let’s add a rotate animation to the shadow element. Select the shadow element, add a “Rotate” animation, and set the angles for each keyframe to follow the card animation.
Finally, add a transition animation to the light element to make it follow the card movement. Select the element and add a “Translate” animation, setting the position for each keyframe of your animation.

Step 4: Preview and Export Your Animation
Preview your animation by clicking on the Play button in the top bar of the Timeline or by dragging the cursor in the timeline. If you’re satisfied with the results, export your animation by clicking on File > Save and Download. Your animated SVG will be saved in your Downloads folder.

Conclusion
With SVG ANIMA, creating skew animations for your SVG drawings is not only easy but also fun. Follow our tutorials and experiment with different animations to make your designs stand out!