ROTATION
How to Animate a Rotation on an SVG Using SVG ANIMA: A Step-by-Step Tutorial
Step 1: Create Your SVG Drawing
The first step in animating a rotation on an SVG drawing is to create the drawing itself. You can use software such as Adobe Illustrator, Sketch, or Inkscape to create your SVG drawing. Once you’ve created the drawing, save it as an SVG file format.

Step 2: Import Your SVG Drawing to SVG ANIMA
Once your SVG drawing is ready, it’s time to import it into SVG ANIMA. Open SVG ANIMA App : https://svganima.com/app/ in your web browser and drag and drop your SVG file onto the workspace. You will see your SVG drawing appear on the screen.

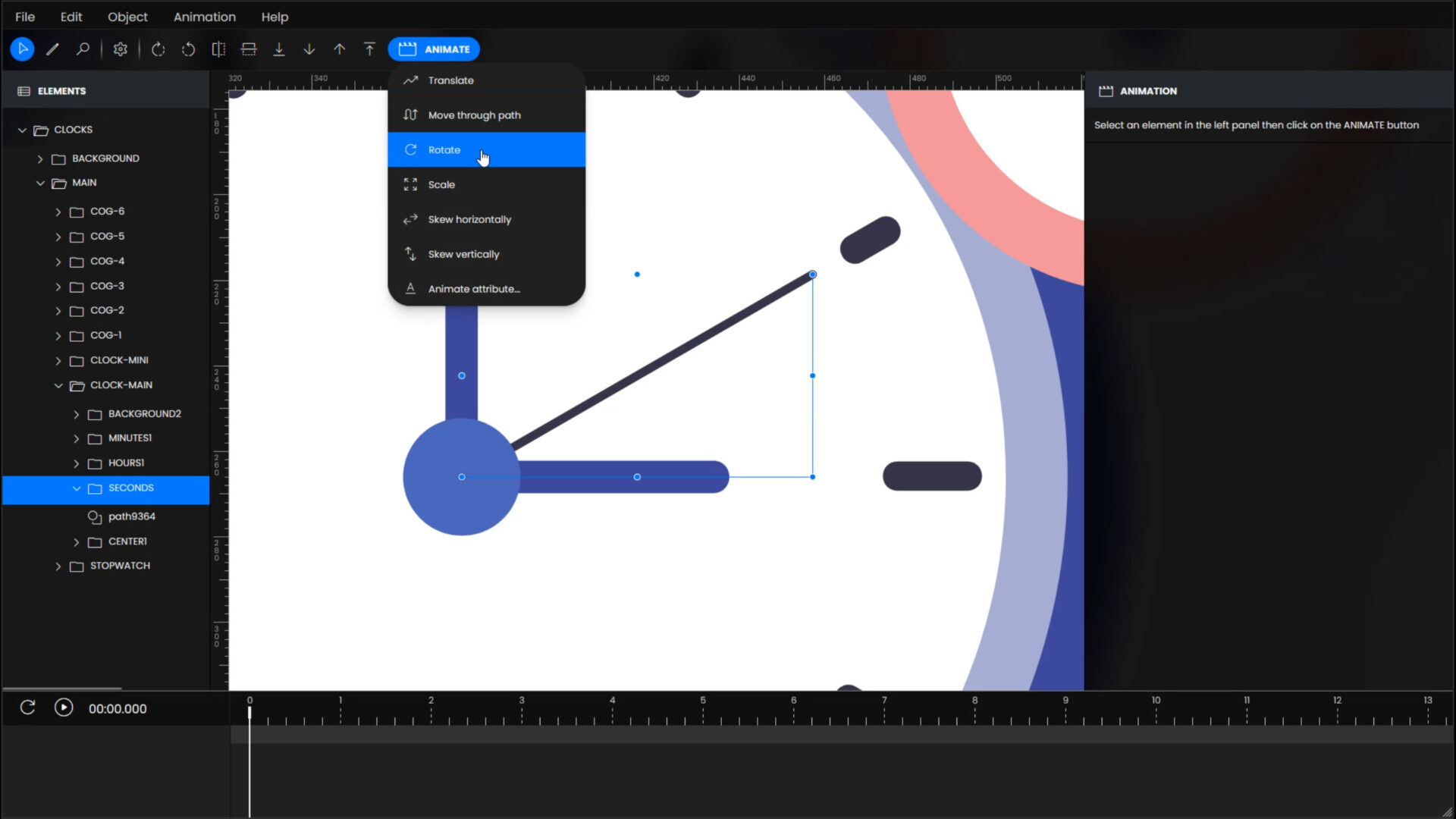
Step 3: Select the Element You Want to Rotate
Next, select the element on your SVG drawing that you want to rotate. You can do this by clicking on the element in the “ELEMENTS” panel on the left side of the SVG ANIMA interface. You can also select it directly on your drawing. This will highlight the element on your drawing and on the left panel.

Step 4: Add an Animation
Once you’ve selected the element you want to rotate, it’s time to add the animation. Click on the “ANIMATE” in the top bar. From the dropdown menu, select “Rotate.”

Step 5: Customize Your Animation
In the “ANIMATION” panel on the right, you can customize your animation settings. You can adjust the duration of the animation, set the starting and ending angles of the rotation and position of the center, and choose whether to animate clockwise or counterclockwise (add a minus before the angle value to invert the rotation) . You can also add an easing effect to create a smooth and natural rotation.

Step 6: Preview Your Animation
After you’ve customized your animation, it’s time to preview it. You can drag the cursor in the animation timeline to see a quick overview of your animation. To see a real preview of your animation, just click on the Play Button located at the top left of the Timeline element. Now you can see your SVG animation in action.

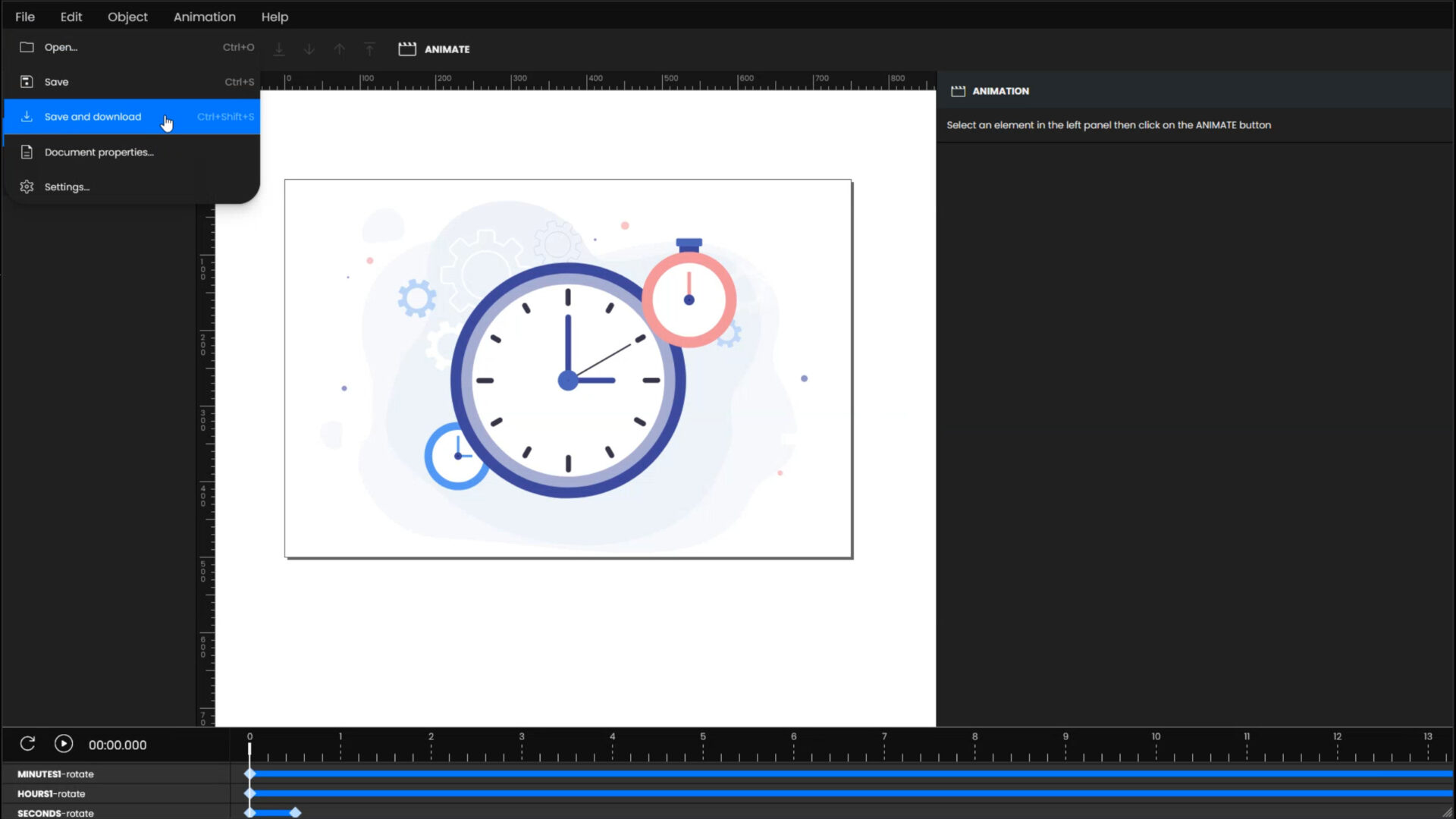
Step 7: Export Your Animation
Once you’re satisfied with your animation, you just have to download your animated SVG drawing. Congratulations, you’ve successfully animated a rotation on your SVG drawing using SVG ANIMA!

Conclusion
Animating a rotation on an SVG drawing is a simple and fun process with SVG ANIMA. By following these steps, you can create captivating animations without any coding knowledge. Whether you’re a graphic designer, animator, or just someone who wants to add some extra flair to their designs, SVG ANIMA makes it easy to bring your SVG drawings to life.